Создание сайта, который увеличит ваш доход: закажите у профессионалов!
|
Рекламодателям Яндекса стал доступен рекламный блок Лента на Турбо-страницах. В отличие от мобильных сайтов, где Лента размещается прямо под контентом, на Турбо-страницах она появляется сразу после первой статьи.
Специальные алгоритмы отбирают для Ленты визуально привлекательные объявления, которые мотивируют не только просматривать рекламу, но и переходить по ней. Это происходит в том числе потому, что в Ленте показывается больше товарных объявлений, чем в других блоках. Тесты показали, что новый блок может увеличить вознаграждение с Турбо-страницы до 38%.
Хотите привлечь больше клиентов? Доверьте нам SEO вашего сайта!
|
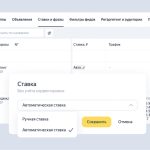
Чтобы настроить Ленту, нужно создать блок с Лентой в интерфейсе Рекламной сети и выбрать блок для Turbo — (Turbo) в настройках блока. Далее нужно сохранить настройки блока и добавить сформированный ID в раздел «Реклама» в Вебмастере.
Управлять Лентой можно в Яндекс Вебмастере — в специальном поле для добавления ID блока. Подробнее о Ленте для Турбо-страниц можно прочесть в Справке.
Напомним, весной Яндекс добавил в Рекламную сеть новый тип блока – Лента, который размещается прямо под контентом страницы на мобильной версии сайта. В июле партнерам РСЯ стал доступен рекламный блок Лента для десктопов. В десктопной версии у блока от одной до пяти колонок — количество зависит от ширины контейнера.
Услуга создания сайтов — это комплекс мероприятий, направленный на разработку и реализацию веб-ресурса, который соответствует потребностям конкретного бизнеса или индивидуального клиента. Включает в себя различные этапы и аспекты:
Анализ и планирование: Определение целей и задач сайта, изучение целевой аудитории и конкурентов, разработка технического задания.
Проектирование: Создание структуры сайта, его интерфейса и пользовательского опыта (UX/UI). Это помогает обеспечить удобство навигации и взаимодействия для пользователей.
Дизайн: Разработка визуального оформления сайта, включая выбор цветов, шрифтов, графических элементов и создание уникального стиля, который отражает бренд клиента.
Разработка и программирование: Создание сайта с использованием различных технологий (HTML, CSS, JavaScript и т.д.), а также интеграция с системами управления контентом (CMS) при необходимости.
Тестирование: Проверка работоспособности сайта на различных устройствах и браузерах для выявления и устранения возможных ошибок.
SEO-оптимизация: Внедрение методов, направленных на улучшение видимости сайта в поисковых системах и привлечение органического трафика.
Запуск: Публикация сайта в интернете и обеспечение его доступности для пользователей.
Поддержка и продвижение: После запуска сайта часто требуется его дальнейшее продвижение (SEO, контекстная реклама) и техническая поддержка для обновления и улучшения функционала.