Создание сайта, который увеличит ваш доход: закажите у профессионалов!
|
Яндекс 360 выпустил обновления мобильного Диска и изменил вид плиток с фотографиями. Теперь пользователям будет удобнее ориентироваться в общей фотогалерее.
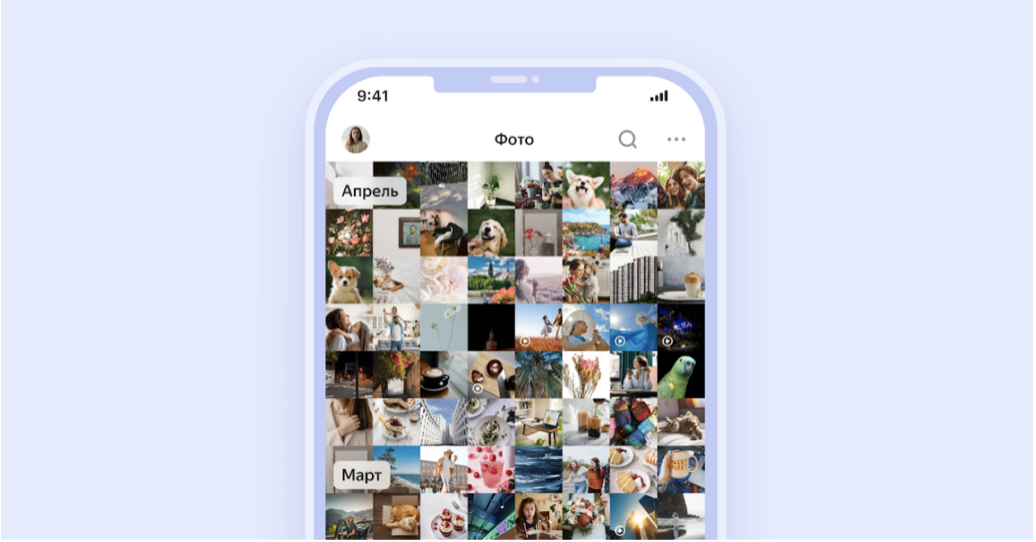
В приложении Диска для iOS и Android появился новый режим навигации — мелкая сетка. В этом режиме отображаются все фотографии из архива — по восемь в ряд.

Также изменился размер других сеток — стандартной и крупной. На экран стало помещаться больше фотографий. Пользователь может выбрать наиболее удобный режим, чтобы найти кадр, сделанный несколько месяцев назад, или просмотреть недавние события.
Хотите привлечь больше клиентов? Доверьте нам SEO вашего сайта!
|

Владимир Русинов, генеральный директор Яндекс 360:
«Яндекс Диск все чаще используют для сохранения файлов со смартфона. Чтобы мобильное приложение оставалось современным и удобным для пользователей, мы постоянно улучшаем его интерфейс. Эти обновления в дизайне позволили сделать процесс загрузки фото и видео прозрачнее и упростить навигацию по облачному хранилищу».
Отметим, первая часть масштабных обновлений мобильного Яндекс Диска уже вышла в сентябре. Тогда в приложении улучшили сценарий автозагрузки фото и видео: появился быстрый переход к настройкам в верхней части экрана и специальный виджет, чтобы отслеживать прогресс загрузки.
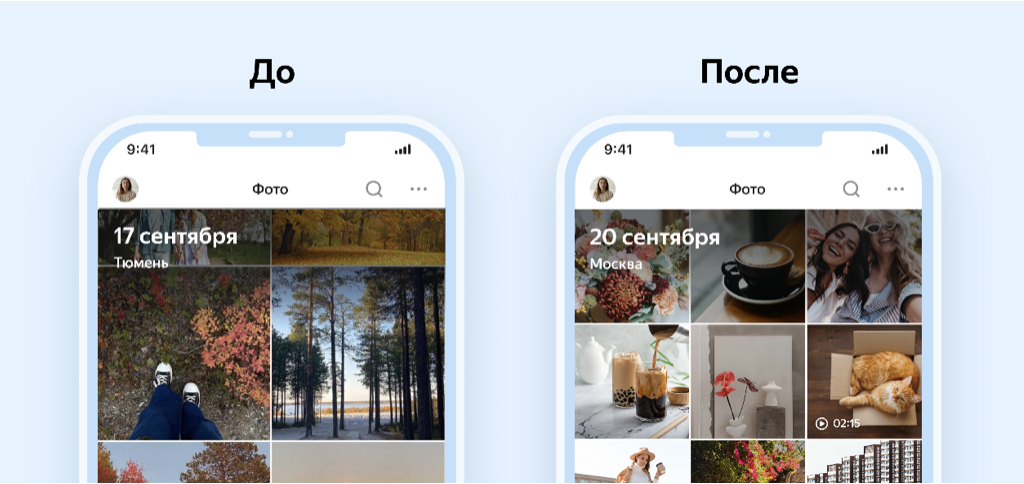
Визуальные изменения коснулись умной плитки: в ней появились главные фотографии, которые отмечают переходы от одного периода к другому. После сентябрьских обновлений контент в стандартной плитке расположился змейкой друг за другом — раньше он делился на блоки по дате. Отметки периода и геолокации теперь закреплены в верхней части экрана.
Услуга создания сайтов — это комплекс мероприятий, направленный на разработку и реализацию веб-ресурса, который соответствует потребностям конкретного бизнеса или индивидуального клиента. Включает в себя различные этапы и аспекты:
Анализ и планирование: Определение целей и задач сайта, изучение целевой аудитории и конкурентов, разработка технического задания.
Проектирование: Создание структуры сайта, его интерфейса и пользовательского опыта (UX/UI). Это помогает обеспечить удобство навигации и взаимодействия для пользователей.
Дизайн: Разработка визуального оформления сайта, включая выбор цветов, шрифтов, графических элементов и создание уникального стиля, который отражает бренд клиента.
Разработка и программирование: Создание сайта с использованием различных технологий (HTML, CSS, JavaScript и т.д.), а также интеграция с системами управления контентом (CMS) при необходимости.
Тестирование: Проверка работоспособности сайта на различных устройствах и браузерах для выявления и устранения возможных ошибок.
SEO-оптимизация: Внедрение методов, направленных на улучшение видимости сайта в поисковых системах и привлечение органического трафика.
Запуск: Публикация сайта в интернете и обеспечение его доступности для пользователей.
Поддержка и продвижение: После запуска сайта часто требуется его дальнейшее продвижение (SEO, контекстная реклама) и техническая поддержка для обновления и улучшения функционала.